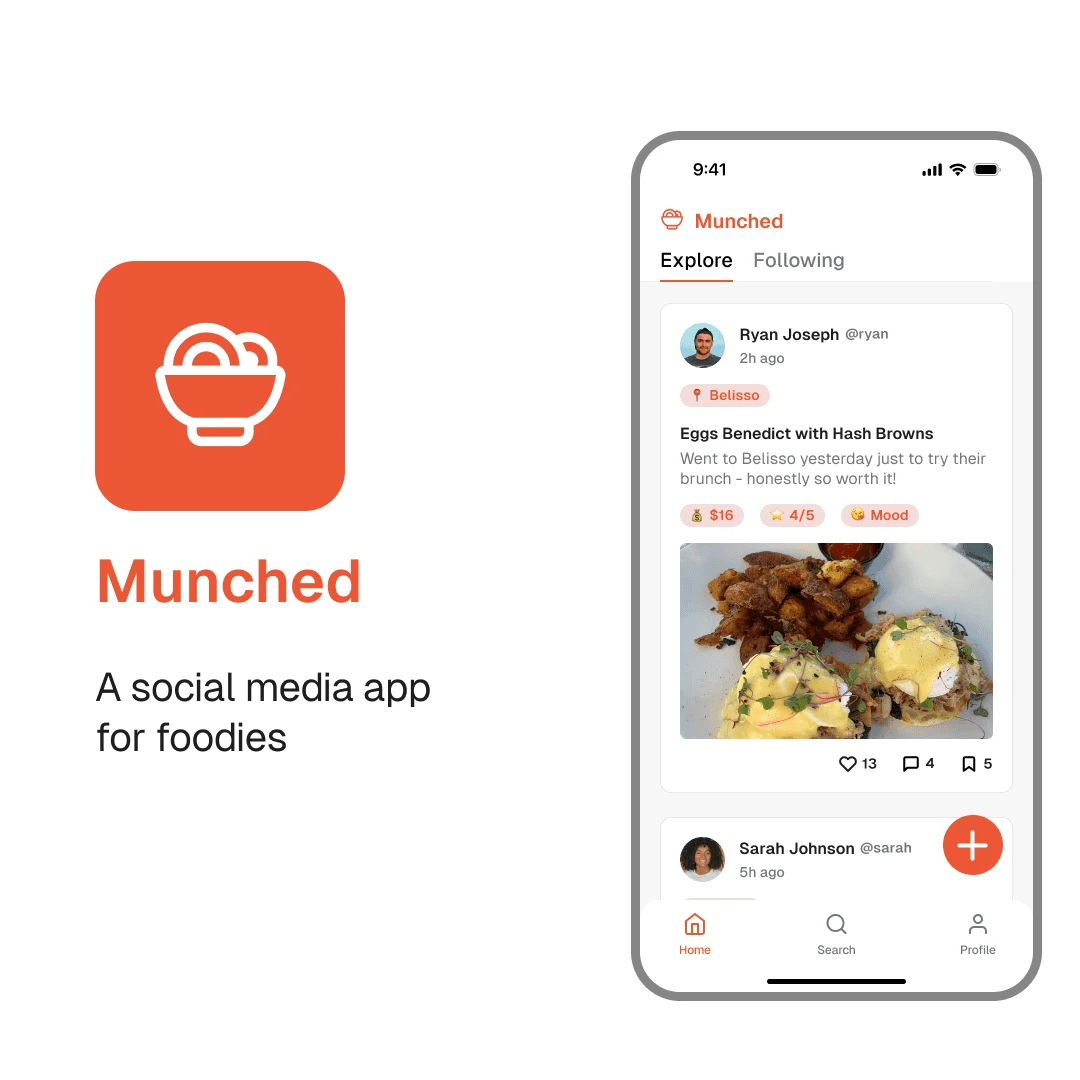
Munched
Role
Product Manager
Team
Product Designer, Developers
Year
2023
Case Study: Munched - A Social Media App for Foodies
Overview
I led product management for Munched, a proof of concept for a social media platform designed to help food enthusiasts discover and share personalized dining experiences based on location, price, ratings, and mood. Built using JavaScript, CSS, HTML, and React, the app delivers tailored recommendations to users, solving the challenge of finding new and reliable restaurants.
The Problem
Foodies often struggle to discover new dining options that align with their specific preferences. Common challenges include:
Repeatedly visiting the same restaurants.
Difficulty trusting new dining options.
Lack of personalized recommendations for restaurant mood and experience.
Our research indicated that 244.8 million hours are spent annually searching for restaurants online ("askwonder.com", 2017), with 171.6 million hours spent reviewing restaurant pages like Yelp. This demonstrates a significant opportunity for a more efficient, personalized solution.
Discovery and Research
We surveyed 85 potential users and conducted several case interviews. Key pain points identified included:
Users repeatedly visited familiar places due to uncertainty about new options.
A strong desire for mood-based dining recommendations, especially among those looking for a specific ambiance or vibe.
Based on this research, we developed three user personas to guide feature prioritization:
Jane (19): University student looking for affordable dining with a vibrant atmosphere.
James (28): Aspiring food blogger seeking to connect with foodies through shared experiences.
Joe (30): Recently moved to a new city, eager to explore top dining spots.
Solution
We created Munched to foster a community of food lovers sharing dining experiences. Key features included:
A social feed where users could post photos, reviews, and ratings of meals.
The ability to filter restaurants by price, rating, mood, and location.
Personalized restaurant recommendations based on user interactions and preferences.
Feature Prioritization
Features were prioritized using user discovery data, starting with a social feed, post creation, and restaurant recommendation algorithms. Future iterations would focus on enhancements like a voice assistant, showing real-time restaurant crowdedness, and table sizes.
Results
Munched provides a personalized discovery experience for foodies, enabling them to share recommendations and explore new venues that matched their specific criteria. The proof of concept received positive feedback, with folks particularly valuing the mood-based restaurant recommendations.
Technologies Used
Frontend: React, JavaScript, HTML, CSS.
Backend (future iterations): Implementing end-points to support database functionality and a search algorithm for enhanced restaurant recommendations.
Learnings & Future Scaling
We learned the value of mood as a decision-making factor for users when choosing restaurants. Moving forward, we plan to:
Implement backend functionality, including search algorithms and user preference learning via GPT APIs.
Scale the business with restaurant partnerships, influencer collaborations, and an ambassador program to increase brand awareness.
Munched showcases how thoughtful user research and feature prioritization can drive innovation in a niche market like dining experiences.